こんにちは。明日からやるのすけです。
WordPressでブログを作成し、サイトのデザインなどもいろいろ整理し、やっと形になってきたと思いきやスマホでブログを開いてみると、

見出しの文字が外枠に消えているじゃないか!!
てかなんだこりゃぐちゃぐちゃじゃないか!
そうです。僕はデスクトップ用に作成していただけなんですね。ブログのアクセス者の多くはスマホからがほとんどだと言われているので、スマホで見やすいブログデザインにしないといけません!
そこで今回Wordpressのプラグインを利用したブログをスマホ対応化させる方法をご紹介いたします。
WPtouchを使おう!
WPtouchというプラグインがあり、これをダウンロードすれば簡単にスマホ仕様に変更できるみたいだ。
・ダウンロードの方法
WordPressの管理画面で
プラグインをクリック⇨新規追加⇨Wptouchと検索⇨DL⇨有効化
これでWPtouchが自身ブログへ適応される。
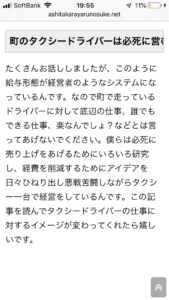
適応していない状態はこの表示画面でしたが、

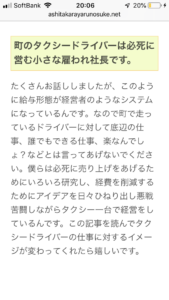
適応するとこのように変わります♪

WPtouchを適用することで、スマホらしくシンプルなデザインに変わってしまいました笑
ここからさらにデザイン自分好みにカスタマイズできるのでもう少し勉強してアレンジを加えていきたいと思います。

先程ぐちゃぐちゃだった記事の見出しも綺麗になりました!!
WPtouchはダウンロードして有効化するだけでブログをスマホ対応化できるので非常に便利なプラグインだと思います。